Ruimte
Ruimte (‘Spacing’ in het Engels) helpt bij het organiseren van inhoud. Door ruimte op een voorspelbare manier toe te passen kun je visueel verbanden leggen en orde scheppen. Dit geldt voor componenten maar ook voor de algehele opmaak van een pagina ofwel ‘layout’.
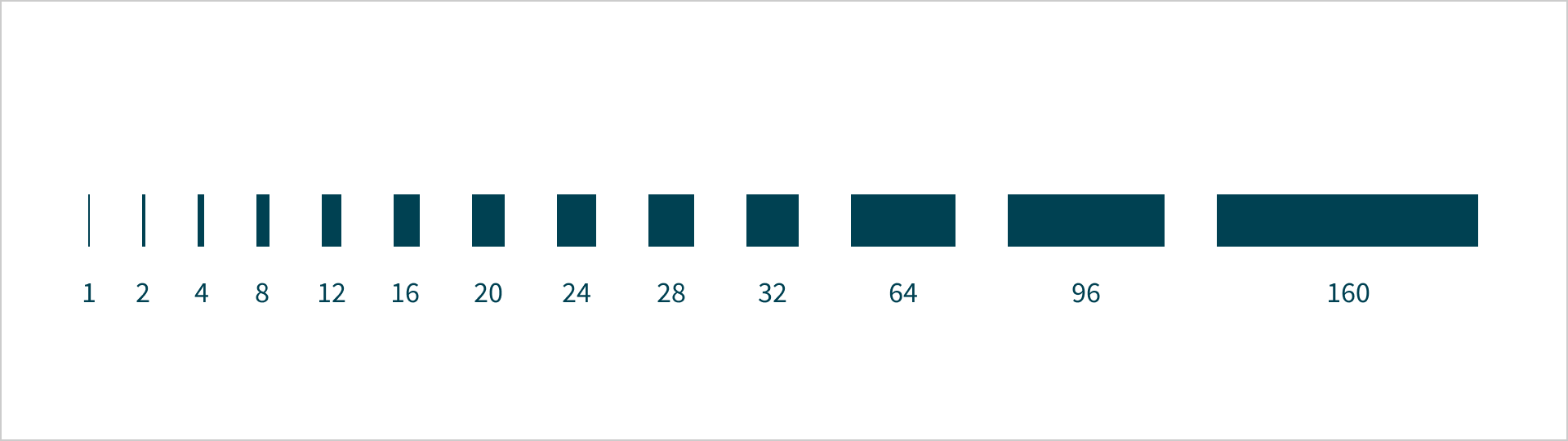
Spacing scale
Maak gebruik van een spacing scale.
Om ruimte consistent toe te passen is het verstandig om te werken met een vaste set aan waardes die oplopen in grootte. Een zogenoemde ‘spacing scale’. Een spacing scale start met kleine waardes. Hiermee kun je relaties creëren op detailniveau. Vervolgens loopt de spacing scale, vaak met steeds grotere spongen, op naar waardes die ingezet kunnen worden voor een ruimere opzet.

Ook bij het Voorbeeld thema maken we gebruik van een spacing scale. Sterker nog, we hebben meerdere spacing scales. Één voor elk spacing concept.
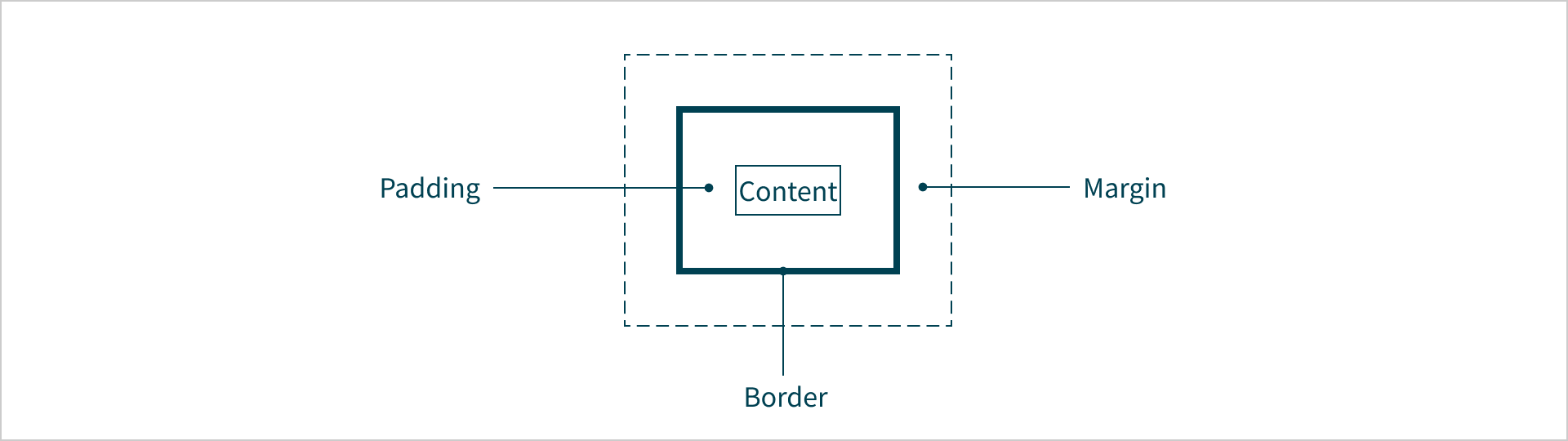
Box model
Werk en denk vanuit het box model.
De spacing concepten van het NL Design System zijn gebouwd rond het fundamentele layout-principe van CSS, ook wel bekend als het ‘box model’.
Alle elementen van een webpagina staan in een box, een rechthoek die het element omsluit.

Content
Inhoud ofwel ‘Content’ is de ruimte voor tekst, een plaatje of andere elementen.
Padding
Padding is de ruimte tussen de content en de border. Zonder padding zou de border strak om de content zitten. Padding heeft dezelfde achtergrondkleur als de content.
Border
De border is de rand om de content.
Margin
Marge ofwel ‘Margin’ is het deel buiten de border van de box. Margin zorgt voor ruimte tussen aangrenzende boxen. Margin is transparant, heeft geen eigen kleur. Margin draagt niet bij aan de breedte van een element.
Spacing concepten
Maak gebruik van de spacing concepten.
Binnen het NL Design System is ruimte conceptueel opgezet door vijf herbruikbare spacing scales: Inline, Block, Text, Column en Row. Deze ‘spacing concepten’ worden met behulp van Design Tokens toegepast op alle componenten en templates.
Let wel; gebruik 'Spacing' design tokens enkel voor ruimte binnen en tussen componenten. Gebruik 'Sizing' design tokens voor de grootte van elementen.
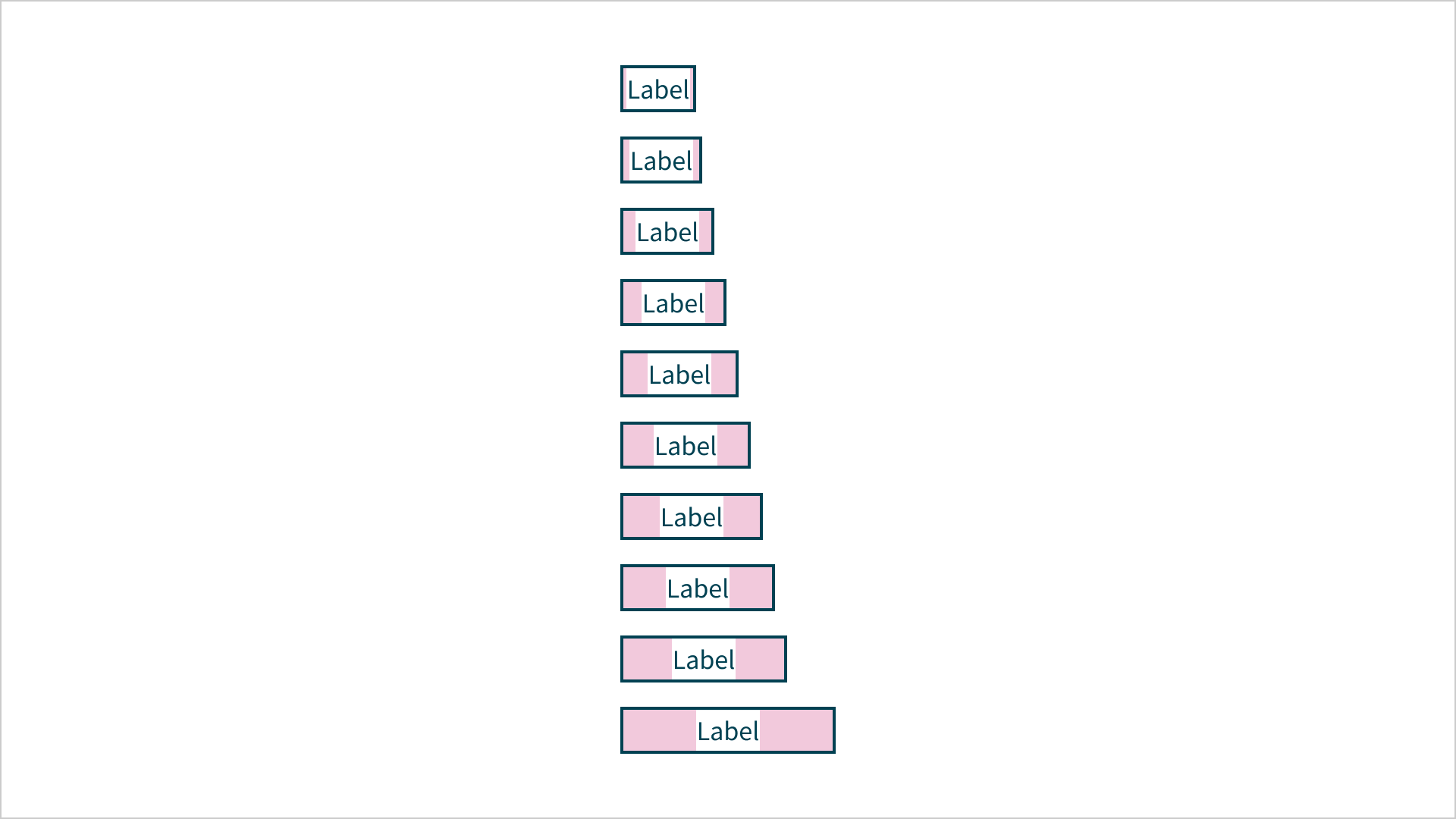
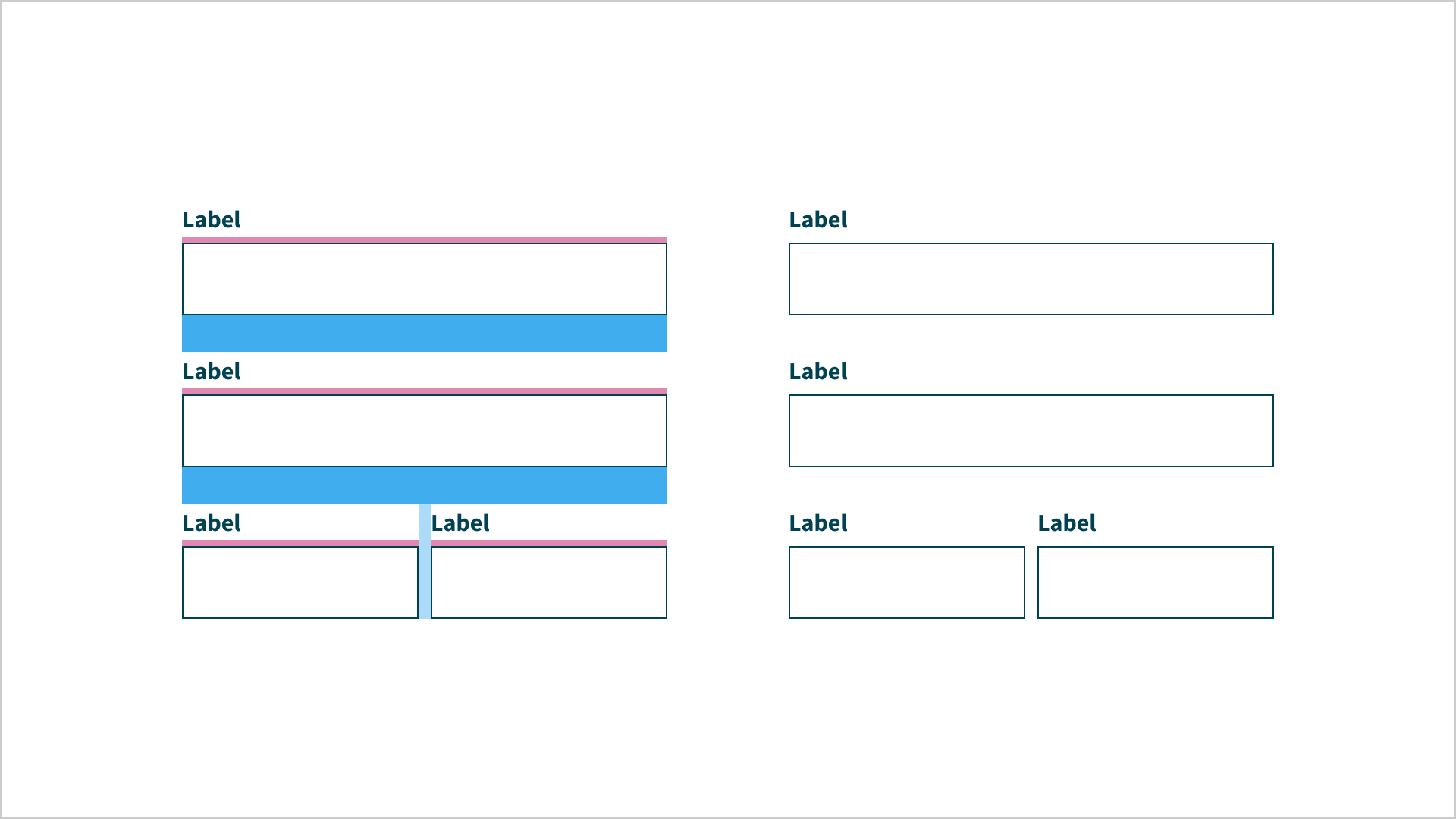
Inline
Inline tussenruimte is de ruimte binnen componenten, voor of na tekst.
Gebruik de ‘Inline’ spacing scale om binnen componenten ruimte te creeeren voor of na tekst. In CSS kun je de volgende properties gebruiken:
- margin-inline-start
- margin-inline-end
- padding-inline-start
- padding-inline-end

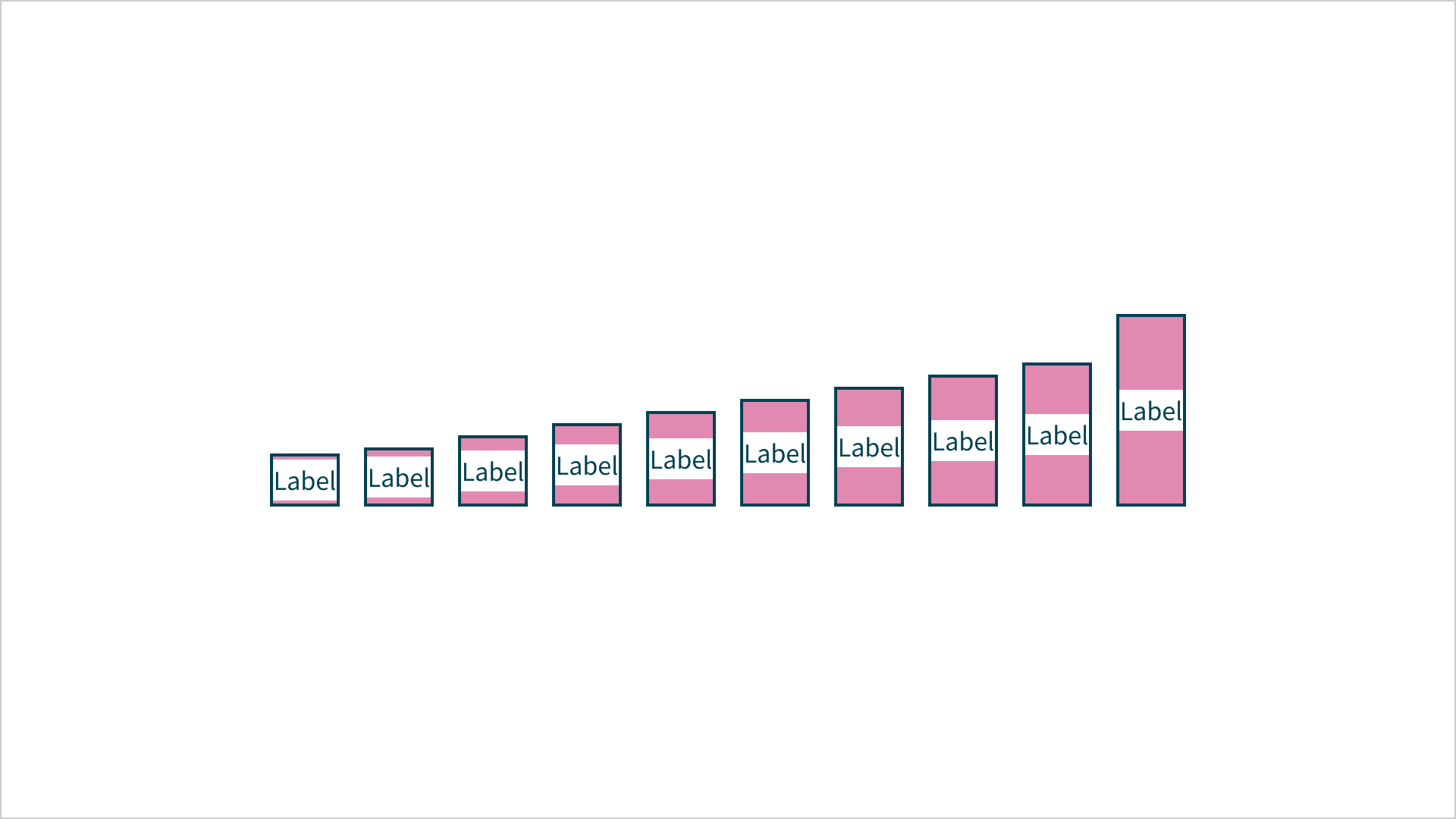
Block
Block tussenruimte is de ruimte binnen componenten, boven of onder tekst.
Gebruik de ‘Block’ spacing scale om binnen componenten ruimte te creeeren boven of onder tekst. In CSS kun je de volgende properties gebruiken:
- margin-block-start
- margin-block-end
- padding-block-start
- padding-block-end

Text
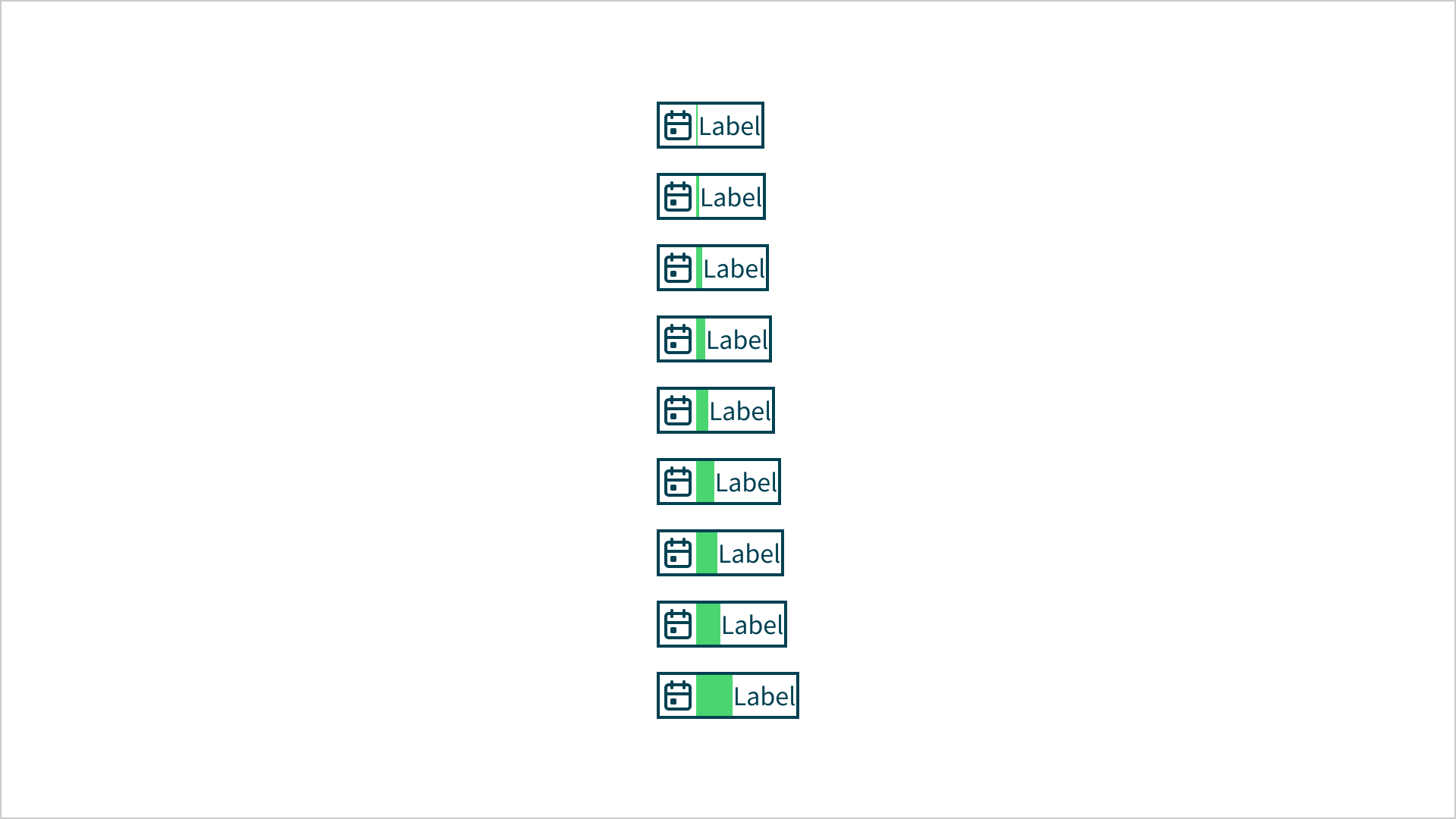
Text tussenruimte is de ruimte binnen componenten, tussen tekst en iconen.
Gebruik de ‘Text’ spacing scale om binnen componenten ruimte te creeeren tussen verschillende teksten of iconen.

Column
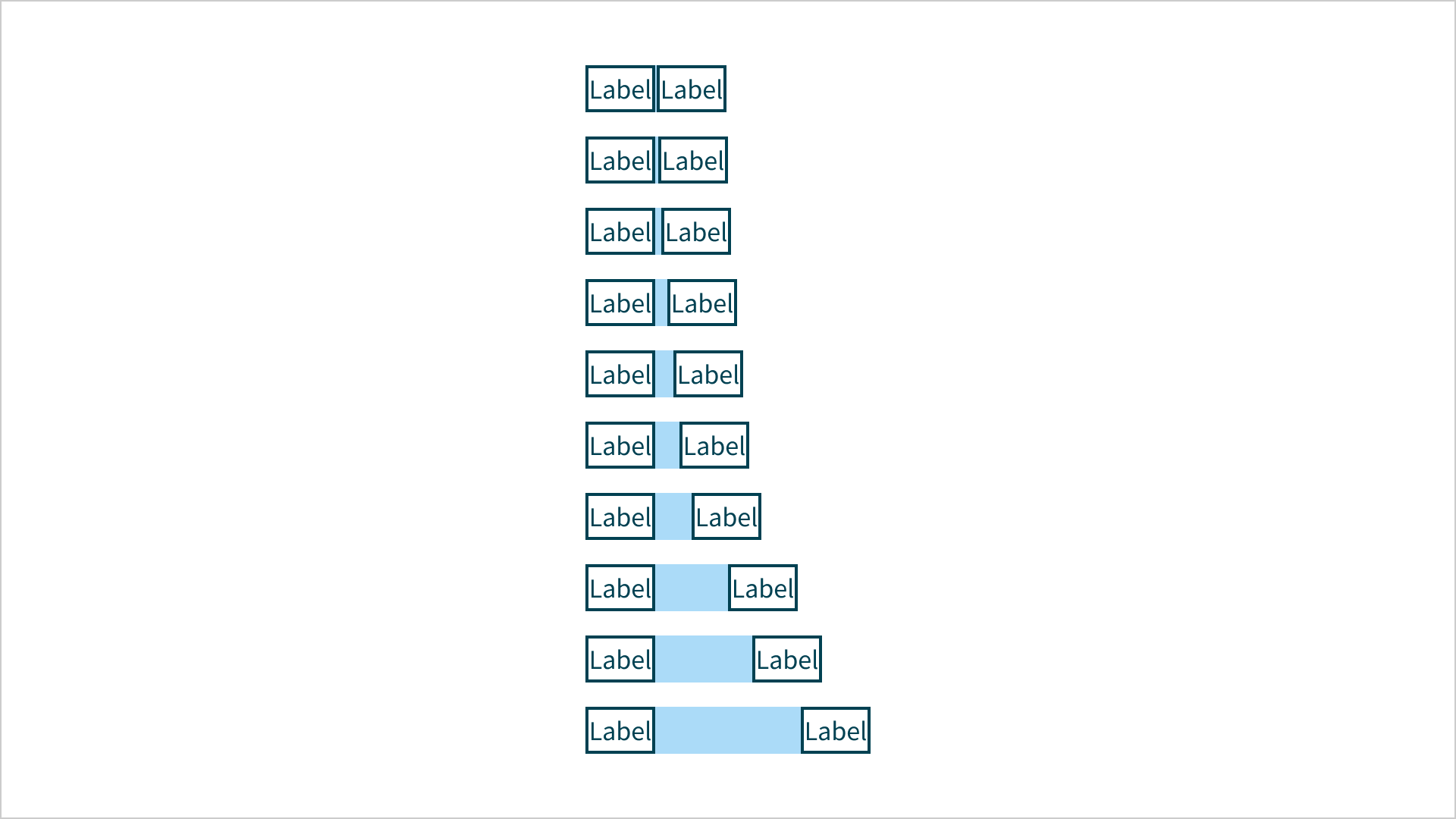
Column tussenruimte is de horizontale ruimte tussen componenten.
Gebruik de ‘Column’ spacing scale om horizontaal ruimte te creeeren tussen componenten. In CSS kun je de volgende properties gebruiken:
- margin-inline-start
- margin-inline-end
- padding-inline-start
- padding-inline-end

Row
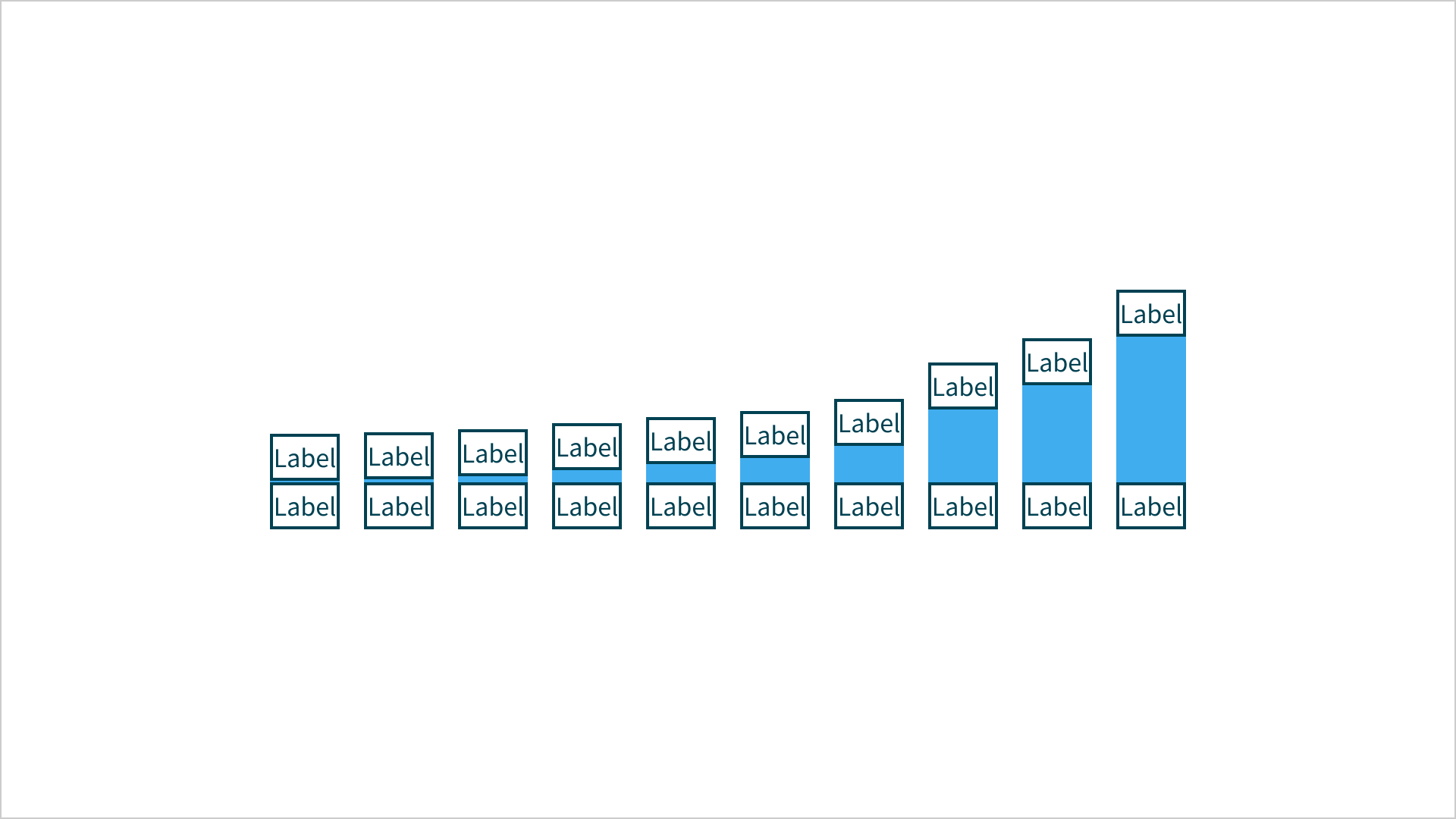
Row tussenruimte is de verticale ruimte tussen componenten.
Gebruik de ‘Row’ spacing scale om verticaal ruimte te creeeren tussen componenten. In CSS kun je de volgende properties gebruiken:
- margin-block-start
- margin-block-end
- padding-block-start
- padding-block-end

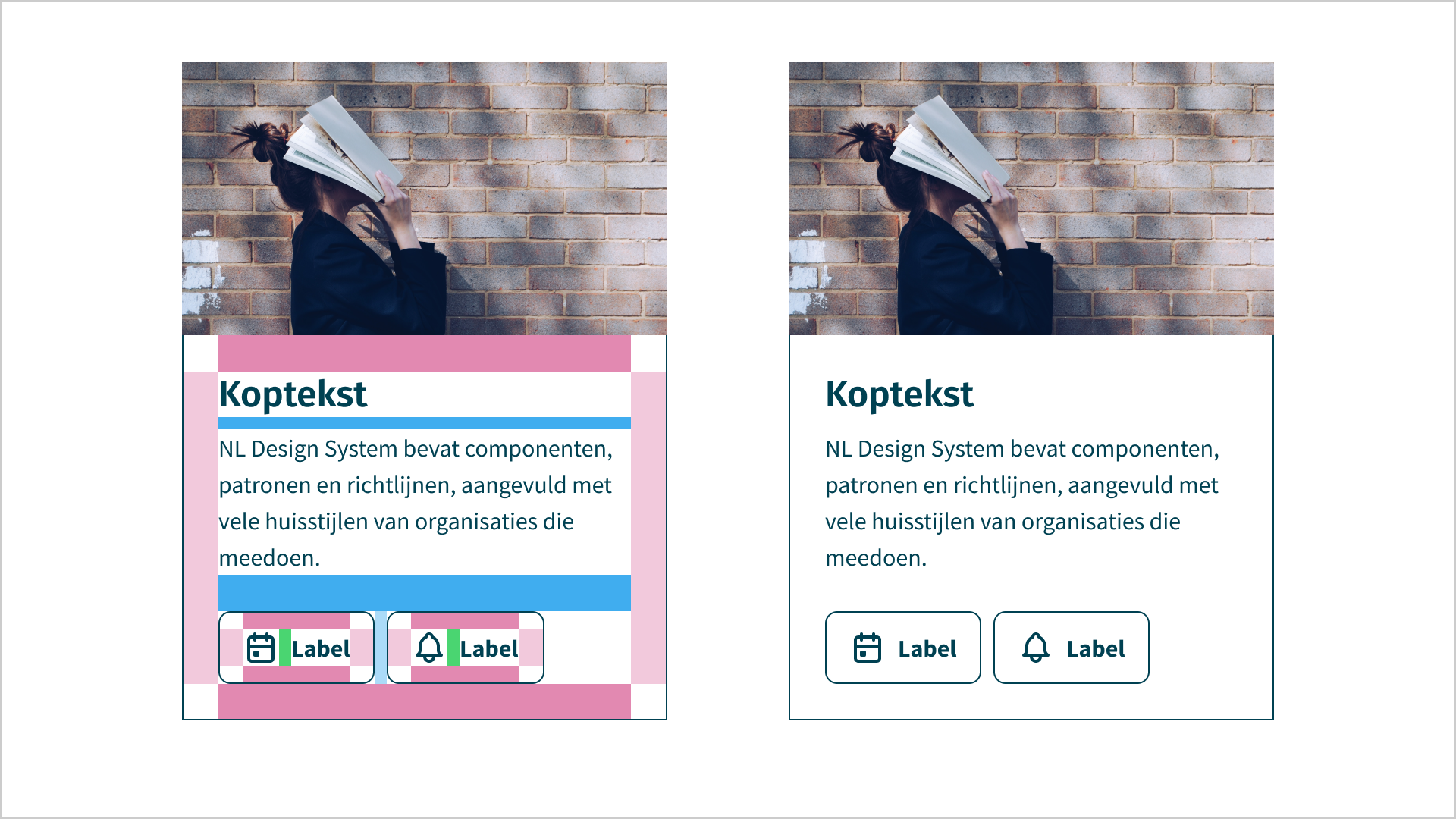
Met deze spacing concepten kun je alle componenten op een consistente manier van ruimte voorzien. Denk bijvoorbeeld aan een ‘Card’ of de ruimte tussen de elementen in een formulier.


Ontwerpen met ruimte
Relaties
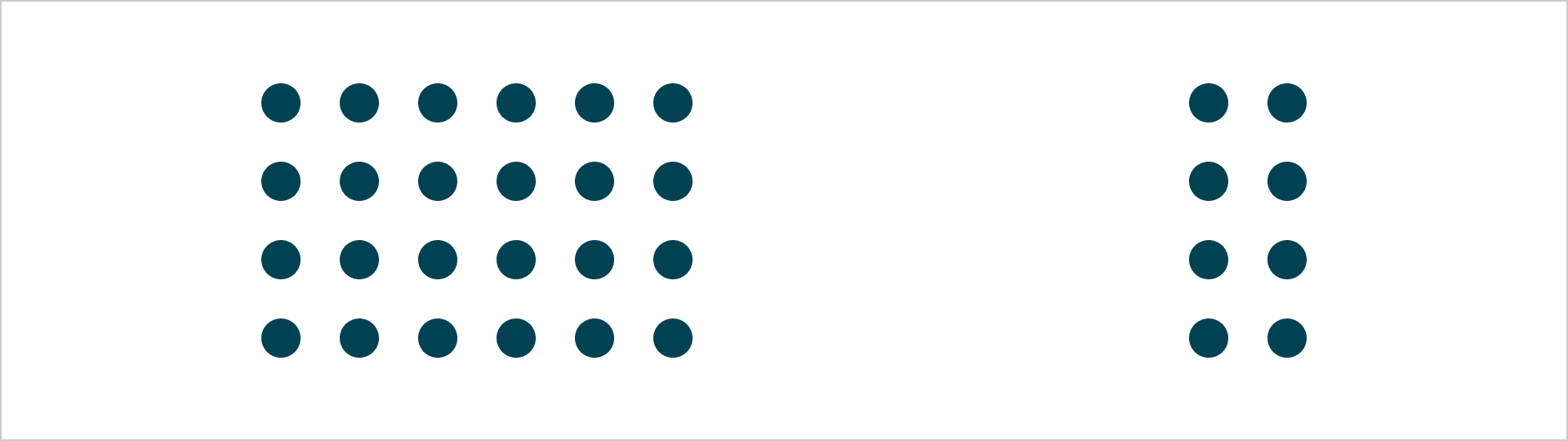
Gebruik ruimte om relaties te creëren tussen elementen.
Gebruik kleine afstanden om elementen samen te groeperen en grotere afstanden om ze te scheiden. Elementen die dicht bij elkaar staan lijken meer met elkaar verbonden te zijn dan dingen die verder uit elkaar staan.
Dit is een van de Gestalt principes ookwel bekend als Law of proximity.

Relaties binnen typografie
De ruimte tussen een voorgaande sectie en een koptekst moet groter zijn dan de ruimte tussen de koptekst en de eerste alinea na die koptekst.

WCAG richtlijn 1.4.8 ‘Visual Presentation’ beschrijft dat de regelafstand van een alinea ten minste 1.5 zou moeten zijn. En dat de afstand tussen alinea’s ten minste 1,5 keer zo groot zou moeten zijn als de regelafstand.
Hiërarchie
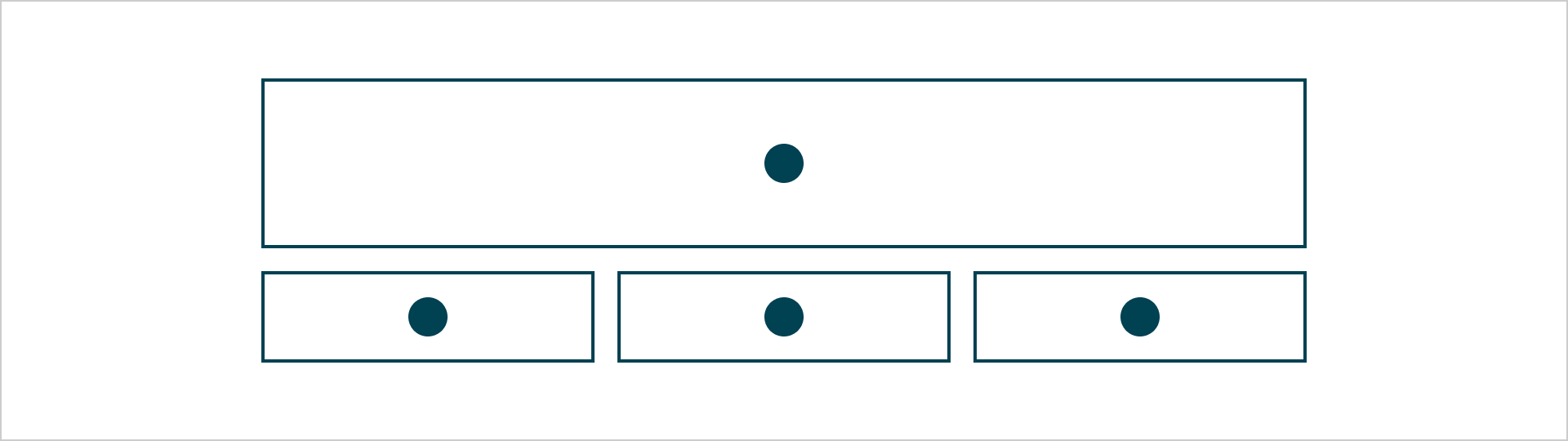
Gebruik ruimte om hiërarchie te creëren tussen elementen.
Gebruik ruimte om belangrijke elementen extra attentiewaarde mee te geven. Elementen met meer ruimte hebben ogen belangrijker dan elementen die minder ruimte om zich heen hebben.

Ruim of Compact
Stem het gebruik van ruimte af op de functie en inhoud van de dienst.
Veel ruimte werkt goed bij het lezen van langere teksten en het creëren van een bepaalde sfeer (branding). Compacte ruimte is geschikt voor het efficiënt uitvoeren van taken. Denk bijvoorbeeld aan pagina’s met veel data in tabellen.

Informatie die te compact wordt gepresenteerd kan moeilijk te verwerken zijn voor gebruikers. Zorg er daarom voor dat de layout van de pagina voldoende witruimte heeft.
Ruimte tussen interactieve elementen
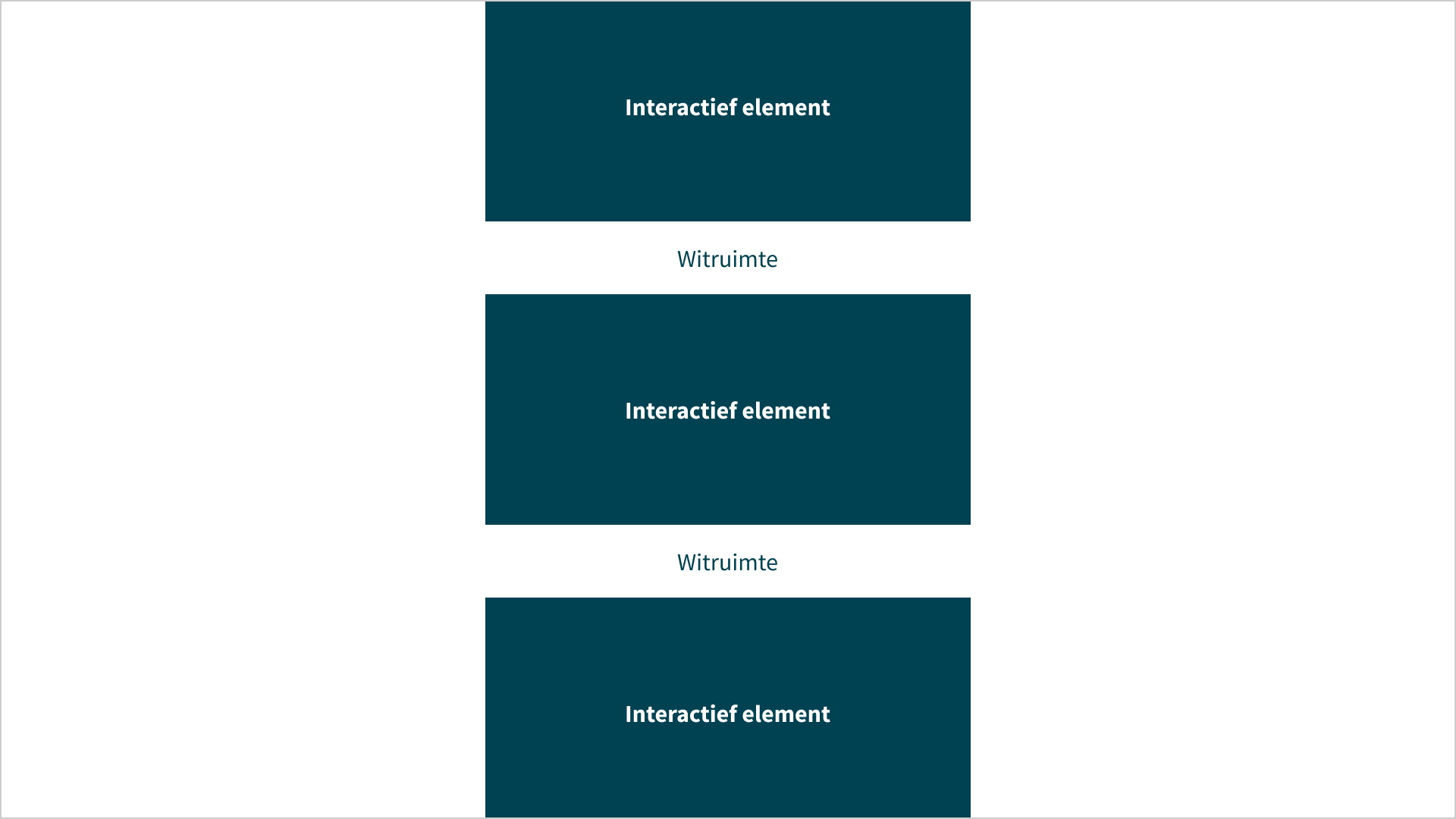
Reserveer ruimte tussen interactieve elementen.
Hoewel WCAG wel een richtlijn heeft voor target size. Wordt er niks vermeld over ruimte tussen interactieve elementen. Toch is het aan te raden om tussen interactieve elementen wat ruimte te reserveren. Op die manier neemt de kans om onbedoeld iets te activeren af.
Voor iemand met een bevende hand kan een website lastiger te gebruiken zijn als grote delen van het scherm interactief (button of link) zijn.

Meer informatie
Gerelateerde WCAG Richtlijnen
Links
Visual Perception And The Principles Of Gestalt - Steven Bradley
Artikel waarin de verschillende gestalt principes worden beschreven.
Space in design systems - Nathan Curtis
Artikel waarin het toepassen van ruimte binnen een design system wordt beschreven.
Hand tremors and the giant-button-problem - Hampus Sethfors
Artikel, en video, waarin duidelijk wordt waarom het van belang is om voldoende witruimte bij grote interactieve elementen toe te voegen.
Help deze documentatie te verbeteren
Om ervoor te zorgen dat deze documentatie nuttig, relevant en up-to-date is, kun je een wijziging voorstellen via Github.
Vragen
Heb je een vraag? Twijfel niet en neem contact op met het kernteam.